Welcome!
I'm Brad, and I've been immersed in the software industry for over two decades now! Throughout my journey, I've had the incredible opportunity to work with a diverse range of businesses, from tech giants like IBM to Christian non-profits and even exciting startups like NoteTrac.io & JobTrac.io. Each experience has been invaluable, shaping me into the professional I am today.
At the moment I'm open to any work opportunities that present themselves from clients to contractor jobs to full time employment. If you're interested in delving deeper into my journey, I invite you to visit the about page, where I share the nitty-gritty details of my background and the winding path that led me here.
Looking forward to connecting with you soon!
~ Brad
Latest Posts

Writing software so that it’s easy to change is not an easy task. Fortunately, there are a number of principles that, if understood and followed, will make your softw ...

It can be a little difficult to get post previews to show the images and title you want for your post when you share it on social media. Moreover, each social media platfor ...

AI has recently entered the scene and is causing quite a stir, with people suggesting that certain kinds of jobs will become obsolete because AI will be able to completely ...

In this brief post we will take a look at how to expand a Logical Volume (LVM) that your Ubuntu Server operating system is installed in. This worked for me on Ubuntu Server ...

In this post, we’ll walk through a simple React.js example of how to build a password meter display to indicate the strength of a password as the user types it. We’ll use R ...

This is the start of a new and ongoing series in which I will address topics that are debatable within the IT industry. I will then attempt to address the topic with my own ...
Recent Apps

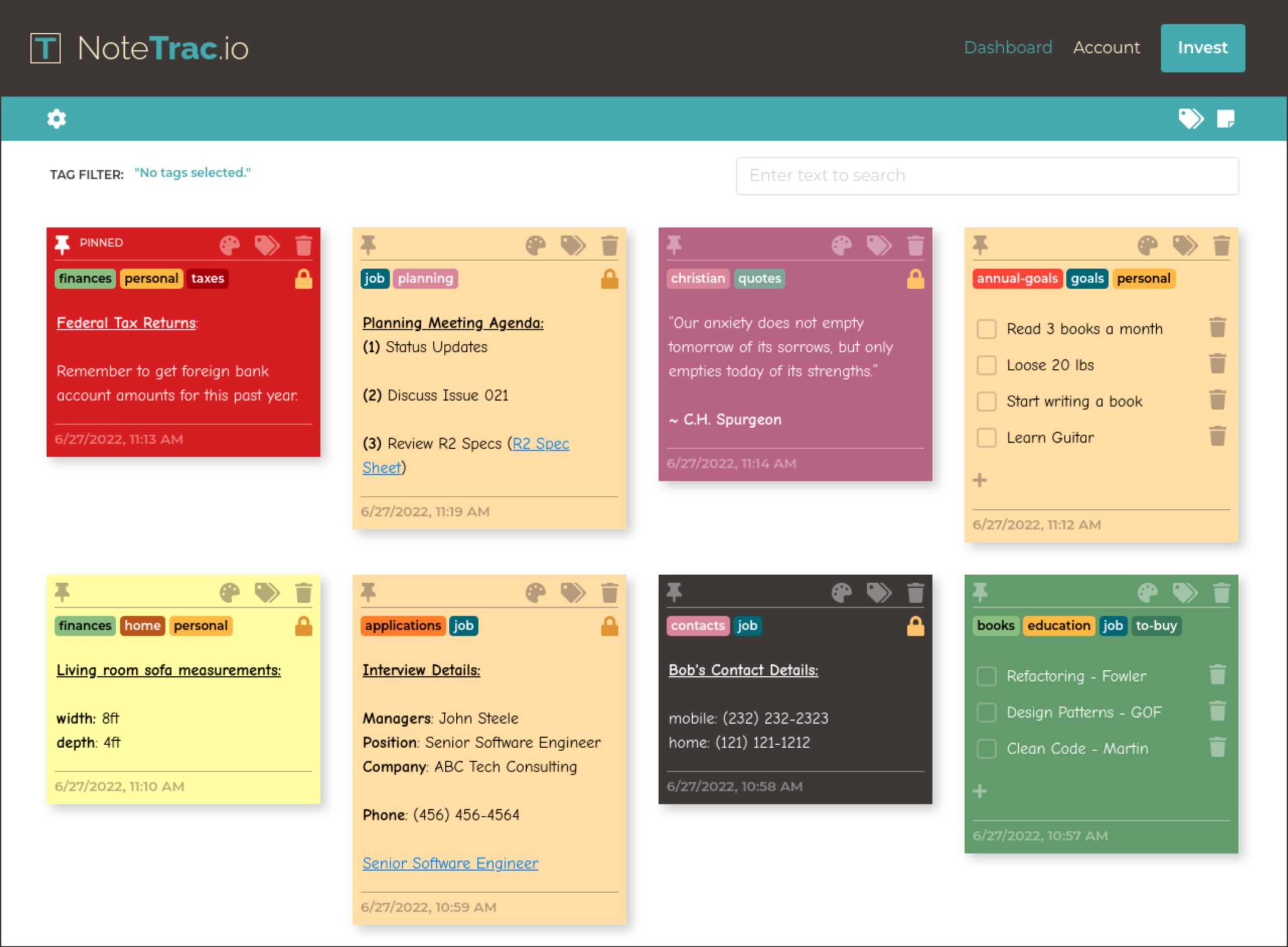
Introduction: In the digital era, effective note management is essential for staying organized and productive. However, finding a reliable solution that respects your priva ...

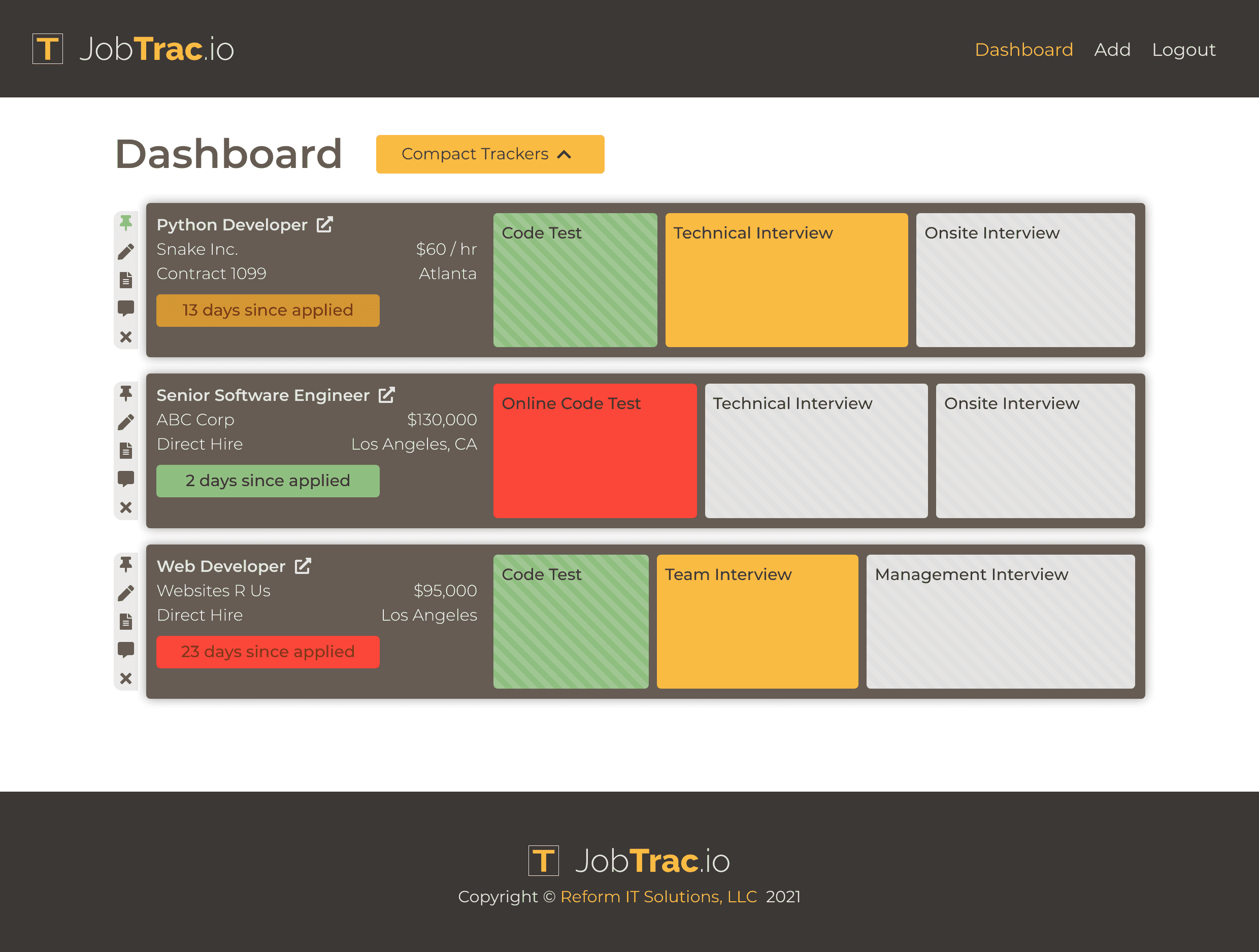
Introduction In today’s competitive job market, managing online job applications efficiently is crucial for success. JobTrac is a powerful SaaS solution designed to h ...
